Designing a clickable prototype is a vital a part of the UI and UX design course of. It is taken into account a preliminary interactive pattern of the thought earlier than it turns into a full product, serving as a bridge between the design section and the ultimate product. In this text, we’ll discover among the best instruments in 2021 — Mockplus RP — to aid you create a clickable prototype sooner and simpler.
What is a Clickable Prototype?
At the very starting, I have to make it clear that neither a wireframe nor a visible mockup may be known as a clickable prototype. Anything static isn’t a prototype. A clickable prototype is a high-fidelity design mannequin created in a design device like Mockplus. After the creation of the mockup, hotspots (or clickable areas) are utilized to particular factors on the display screen/web page, triggering a transition to one other display screen/web page — a perform that mimics actual digital merchandise. It can clearly present a visible illustration of the consumer interface of a web site or software program utility and provides an interactive expertise very related to a finalized utility.
Why is it Important to Create a Clickable Prototype?

A clickable prototype isn’t solely necessary for the product homeowners but additionally vital for the purchasers or stakeholders, as a result of they generally have to make some choices, comparable to approving the design, the structure and the performance earlier than the implementation. Moreover, a clickable prototype might help the event staff to get a clear perspective on what has to be constructed earlier than they begin engaged on the product performance. Therefore, it’s of nice significance to create a clickable prototype for the next causes:
- For product homeowners or determination makers, clickable prototypes might help to generate assist, acquire settlement and even funding for the mission.
- For builders, a clickable prototype might help to bridge the hole between builders and product homeowners or UX specialists.
- For finish customers, utilizing a clickable prototype can allow them to understand and affirm what they need and additionally assist to forestall drastic late adjustments and even rejection of the finalized product.
In a nutshell, utilizing a clickable prototype could make the software program growth course of sooner and more cost effective. Therefore, probably the most legitimate argument as to why we’d like to have a clickable prototype is minimizing wasted effort on undesirable performance, and on the similar time, reaching most effectivity and high quality.
How to create a clickable prototype?
Now we all know precisely what a clickable prototype is and why it’s so necessary and precious. There’s just one factor left to do: create your personal.
Here are some pointers that can aid you alongside the best way:
- Set concrete targets. You want to have a clear concept about what you need your prototype to accomplish. In different phrases, what are you on the lookout for when testing your prototype? Remember to concentrate to the consumer’s wants and all the time keep in mind the issue assertion.
- Use templates. It is pointless to construct from sratch, as a result of there’s a large set of templates for various industries. You can choose the fitting templates, edit them, and create prototypes shortly and simply, which helps you to save a lot of time from ranging from scratch.
- Choose the fitting device. With the overload of presently accessible design and prototyping instruments, it’s tough to discover the one that matches your wants. Don’t fear, we’re right here to aid you. In this text, we’ll discover among the best design instruments–Mockplus–to aid you create a clickable prototype simply and effectively.
Take motion. Design considering is about producing concepts and testing them, so create prototypes once you want them. You ought to all the time keep in mind that the method of design considering isn’t strictly linear, so you’ll be able to create a prototype at any time.
The Best Tool for Creating a Clickable Prototype
A clickable prototype not solely represents the visible structure of a digital interface but additionally provides a sure diploma of interactivity. Moreover, it consists of issues like picture and textual content placeholders along with buttons and navigational parts. However, getting the fitting clickable prototyping device is probably the most essential step and shouldn’t be taken as a right. If you’ve got been on the lookout for the very best device to create clickable prototypes, then this text is your own home. In this half, we will provide you with a detailed information on how to create clickable prototypes on your mission with among the best design instruments — Mockplus RP.

Mockplus is an easy-to-use design platform, which offers a large set of design icons and templates that may be edited and shared and reused. It provides your staff a easy means to create and take a look at clickable prototypes. It permits you to simply change from Design to Prototype mode in a click on, and then drag wires between artboards/pages/elements to flip your wireframes into interactive prototypes very quickly. More than that, the platform performance covers the entire strategy of product growth, from ideation to execution. Mockplus’ real-time collaborative surroundings implies that your staff members can work on clickable options concurrently.
Features:
- Rapid prototyping – it’s a light-weight prototyping device and you’ll be able to merely drag-and-drop elements to full a design.
- Tons of pre-designed elements – it provides 3,000 icons and almost 200 elements for you to use immediately.
- Interactive and animated prototyping – it permits you to create interactive gestures and many sorts of animations (Artboard interactions, Component interactions, State interactions and Page interactions).
- The characteristic of Connect Mode – it permits you to make a flowchart shortly and simply.
- Prototyping on the cloud – it’s a cloud-based prototyping device that allows you to create, edit, share, take a look at, and handoff on the cloud.
How to Create a Clickable Prototype with Mockplus Faster and Easier ?
Here is the detailed information to creating a clickable prototype step-by-step:
Step 1. Create a new Project

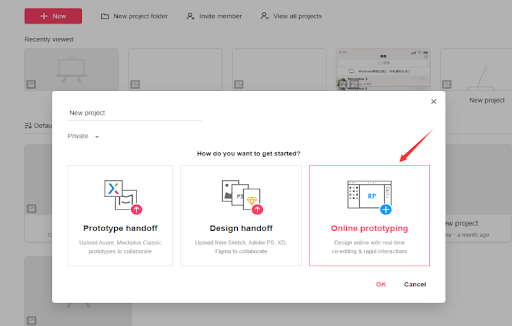
Visit the Mockplus web site and log in along with your credentials. When the principle interface is displayed, hit the “New” button, and then you’ll be able to choose a particular machine by choosing the choices offered beneath the machine drop-down icon. As for creating a clickable prototype, you’ll be able to select “Online prototyping” to get began.
Step 2. Add new web page on your clickable prototype

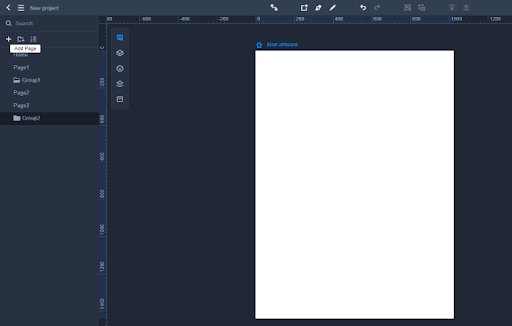
Now the mission will show a prototyping window. To make it clickable, it is best to add extra pages in order that they are often linked with objects of various pages. To add pages, click on the “+” button on the prime proper nook. Add as many pages as outlined by the character of your mission.
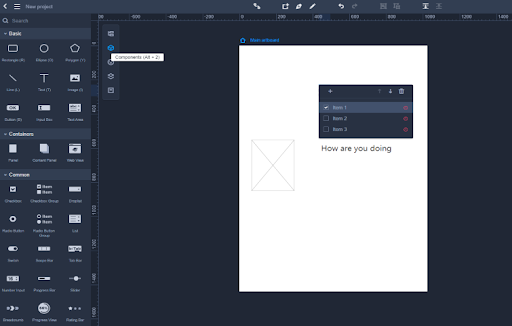
Step 3. Add elements and icons to the clickable prototype

Once you’ve got added the goal variety of pages, you’ll be able to add the web page objects you want, comparable to buttons, textual content fields, which shall be used for interplay. Drag the elements into the Artboard and start drawing your shapes. Tons of Built-in Components and Icons are provided, which may make your design sooner and simpler. You can edit these Components and save them to your asset library so as to reuse them the subsequent time you require them. Another particular characteristic is you can share your asset library along with your staff members and thus these Components may be reused by them shortly, which helps to enhance the work effectivity of the entire staff.
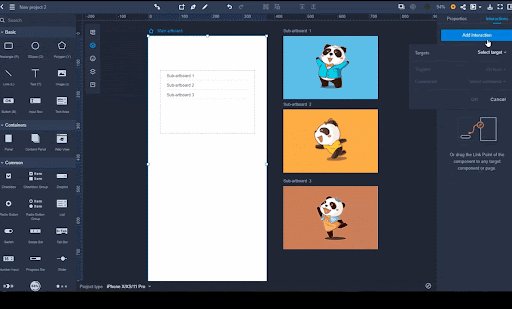
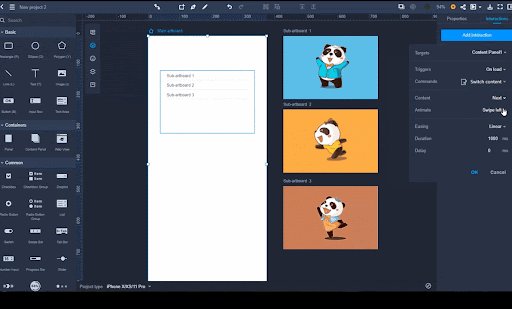
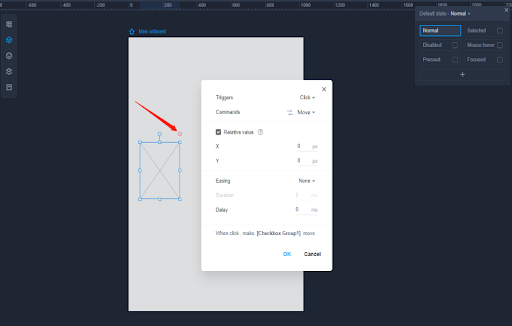
Step 4. Create object and web page interplay

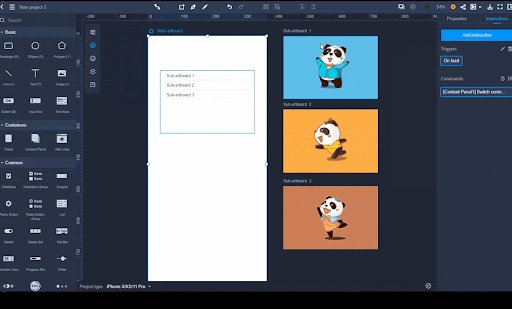
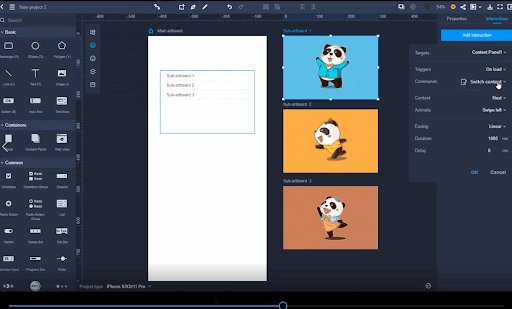
The core a part of the interplay is linking your pages and objects. Once your design is full and passable, click on on the web page object and drag the hyperlink level that seems on the fitting aspect of the article. Drag it to the respective web page that the article ought to hyperlink. What’s extra, Mockplus not solely provides Page interactions, but additionally provides Component interactions, State interactions and Artboard interactions, making it among the best design instruments amongst product designers and UI/UX designers.
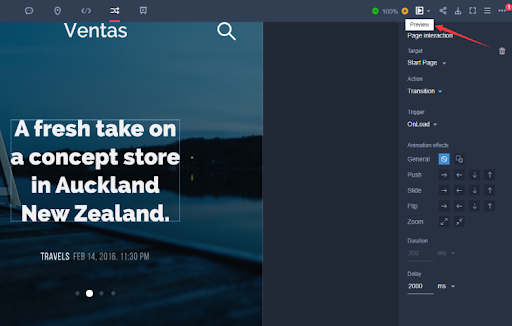
Step 5. Preview the clickable prototype mission

Now that you’re executed with the connection, it’s time to preview what you’ve got executed. Simply hit on the “Preview” tab and work together along with your prototype. You can even obtain a HTML prototype from Mockplus RP, which may be previewed offline.
By following the above steps, you’ll be able to shortly create a clickable prototype. Then you’ll be able to present customers and different stakeholders with a ‘functioning’ prototype that allows them to click on by way of a collection of pages, which is extraordinarily helpful for driving design conversations, enabling you to edge your design ahead by way of dialogue.
Here are some movies about design suggestions to aid you shortly create a clickable prototype:
How to Prototype Interaction with Mockplus RP
How to Create Popups with Sub-Artboards in Mockplus RP
How to Make Eye-popping Transitions
All of those design suggestions may be of nice assist on your clickable prototyping. To discover out extra, please go to the web site here.
Benefits of Clickable Prototypes
Creating a clickable prototype that reveals the options and performance of an app/a web site in growth can actually make an impression on the ultimate design in addition to on the entire mission. Here are some main advantages exhibiting how clickable prototypes might help your design concept.

- Saving a nice sum of money. A clickable prototype permits customers and stakeholders to see the place they may have issues with their design within the early phases of the mission, and can establish vital options to lower your expenses. When issues come up, it’s more cost effective to repair them with prototypes than to proceed the event course of.
- Allowing customers to present precious suggestions. A clickable prototype permits customers and stakeholders to use the complete utility state of affairs in the fitting context to present well timed and precious suggestions, relatively than requiring adjustments after the mission implementation is full.
- Acting as a helpful reference device for builders. Clickable prototypes can illustrate performance in ways in which display screen specs can not. For instance, if builders want to determine how a specific element or management works, they’ll use prototypes to reply performance questions.
- Saving a lot of growth time. It may be pricey for builders to recode a web site or utility usability points after manufacturing. Thus it is strongly recommended to create prototypes at earlier mission phases contemplating consumer’s suggestions which is way easier and helps cut back general growth time.
- Testing in the true world. The most helpful facet of an interactive prototype is the power to take a look at it on a goal machine utilizing an precise working setting. Allowing builders to take a look at the UI on gadgets in the true world will guarantee they’ve higher suggestions on what works and what may be improved.
Conclusion
Tools like Mockplus RP now occupy an necessary place within the consumer expertise designers’ toolbox. It allows you to create clickable prototypes, and these might help to take a look at ideas earlier and extra typically and create a higher blueprint for growth, which may be extremely helpful to assist transfer your considering on and take a look at your assumptions.
As designers work the best way by way of the design course of, it’s necessary to embrace the fitting device for the job at hand. Over the final couple of years, Mockplus RP has more and more gained reputation and is now trusted and utilized by designers all around the world. What’s extra, its Black Friday sale goes dwell already! Click to get the best offer ever now! Just give it a attempt to test its excellent options.